- 网页设计
- WordPress教程
- 免费的东西
- 插件
- 更多的
Would you like to know what 网站 look absolutely lovable for me? 我绝对喜欢 动态 网站, the ones that respond each 和 every move of my mouse, HTML5动画工具可以帮助你做到这一点. 这些网站 参与和鼓励 因为我做了这个或那个.
Since I'm working for one of the leading IT companies, 很自然,我想知道开发人员使用什么工具来动画他们的虚拟对象. 你有没有问过自己同样的问题? 我很快查了一下,发现 最好的HTML5动画工具 这些都将在这篇博文中介绍. 当然,您可以在自己的项目中使用它们.
你准备好了解更多了吗? 然后,我的故事开始了……
Do I need to throw the light on what HTML5 really is? I believe the knowledge won’t be excess in any case.
首先, HTML是一种标记语言. It helps you structure web documents 和 present them over the web. 从技术上讲,HTML只处理数据的结构——您需要另外一种叫做 样式表语言 来定义你的结构应该是什么样子.
HTML5是HTML的最新修订规范 which provides some additional tags 和 features (cross browser support, video, audio, 还有画布元素, 动画和更多),给用户一些空间来做不同的高级事情. For instance, one of such features (or tags) is the canvas element. When people talk about HTML5, they're talking about the canvas. 有趣的是,大多数时候,用户甚至不知道它是什么,或者它让你做什么.
You can think of canvas like a real world painting canvas. Just as a painting canvas lets artists make some great paintings, HTML5 canvas元素让你可以做一些以前非常复杂甚至不可能的事情. 例如, you can build an advanced web-based sketchbook app that lets you draw, 油漆等很容易. In short, using 2d shapes 和 images has now become a lot easier.
然而,为了公正起见,我应该提到这一点 HTML5并不是下一个大事件. It existed even before Steve Jobs gave his thoughts on it 和 wasn't so popular. 也许这都是炒作的结果.
至于在HTML5画布元素中开发任何类型的动画或交互性,您几乎总是需要Javascript. Javascript通常是CPU(和不稳定)密集时,用于某些事情,如动画.
By the way, we have a new subscription service that is called og体育首页ONE. 在og体育首页ONE订阅服务的帮助下,你每月只需花19美元就可以得到很多东西! 你所要做的就是订阅mon睾酮,你将有机会从mon睾酮包下载任何项目,没有任何限制! To save your money 和 make your HTML pages cool, check out HTML模板. 你是《og体育首页》的读者吗? 然后你可以得到5%的折扣一次订阅只需使用神奇的促销码 BecomeThe1. 不要等太久.
I am sure you’ve got the basics, so it’s time to tell you what HTML5 is not.
HTML5 is not a tool for developing content, 设计s, video or animations 正如大多数人所相信的. 它是一个相当成熟的平台,允许您做各种可能包含上述任何内容的事情.
HTML5不是让你的产品/设计/动画/任何东西启动和运行的单一技术. You need at least these three - HTML5, CSS 和 Javascript.
由于不断发展的技术, 现代浏览器可以支持丰富的动画和交互式内容,而不需要使用任何插件,如Flash. Instead, as I have just said, using a combination of JavaScript, HTML5和CSS3 制作高质量的动画是可能的, 在桌面浏览器或移动设备上完美运行的交互式内容. 或者使用一些现成的 HTML5网站模板 我建议你.
尽管目前网络上有多种JavaScript动画框架, Web开发人员只喜欢少数几个应用程序,因为它们提供了丰富的可视化编辑器,代码保存在后台. 以下是前四名: Adobe Edge Animate, Tumult Hype, Sencha Animator 和 谷歌网页设计师.
浏览这些工具,您可能会得出结论,它们非常相似. 但这只是冰山一角. 这些工具使用不同的底层技术, which creates certain restrictions 和 opportunities.
下面的信息是给最挑剔的读者的:请注意,尽管这篇博文的标题, not all of the tools listed in this rating limit themselves to HTML5.
In any case, here I’ve gathered the best, easy-to-use 和 utterly efficient HTML5工具 在它的帮助下,你将能够创造 先进的动画 在你的网页上. 事实上,HTML5及其强大的功能已经成为现代网站的语言. Undoubtedly it helps to make them more beautiful 和 vivid.
现在是时候仔细看看每一个 顶级HTML5动画工具.
Aphalina
Flash developers created animations in visual tools for ages. 在html5的新世界里, 为了创建跨所有设备和浏览器的快速和美丽的动画,你需要使用高性能的jscript动画库,如GSAP. This means you need to write your html, svg 和 jscript code manually. 我们需要阻止这种疯狂!

Bannerwise
Build HTML5, video 和 动态 ads without any coding skills. Powerful, intuitive 和 easy-to-use ad builder, without loss of functionality. 简单地拖放资产从您的品牌库到您的广告和添加专业动画,而无需所需的技术诀窍.

表达动画
有了这个工具, 您将能够生成运动动画,并为您的项目视频制作特效. The instrument is rather user-friendly 和 has an intuitive interface. 表达动画允许制作动画内容,也可以将所需的效果添加到现有的视频和动画中. 它允许使用关键帧设计平滑的运动过渡,并将现成的项目导出为HTML5, 闪光, video, 或者gif动画. 有了这个方便的工具, you can employ various key-frame motion animation, 虚拟的对象, 屏蔽, 甚至更多.
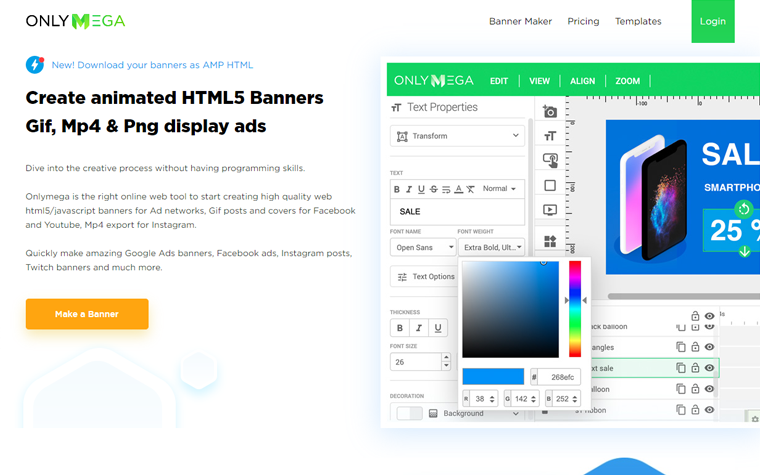
OnlyMega
OnlyMega is a online animation editor, suitable either for amateurs or pros. 它支持所有流行的文本过滤器,所以你不需要使用Photoshop来创建一个非常酷的文本. Besides, it provides you with a large collection of images. 你可以在你的项目中使用它们,也可以操纵它们的属性,创造出惊人的类似instagram的效果. You can also create amazing animation that supports impressive transitions. 不用说,时间轴将给你完全控制你的动画.
Adobe动画CC
Adobe Animate lets web 设计ers create interactive HTML animations for web, 数字出版, 富媒体, 广告和更多. Your animation will be compatible both with desktop 和 mobile devices. So you will reach your audience no matter of their location at the moment.
喧嚣的炒作3.5
骚动炒作有一个特殊的关键帧为基础的动画系统,真正带来你的内容生活. 点击“录制”后, 骚动炒作开始监视你的一举一动, 根据需要自动创建关键帧. Or, 你可以加上, 删除, 如果你喜欢手动控制,重新安排关键帧来微调你的内容. 很容易通过点击和拖动元素的运动路径来创建自然曲线,以添加bsamzier控制点.
谷歌网页设计师
谷歌网页设计师可以让你创造引人入胜, 基于html5的交互式设计和动态图形可以在任何设备上完美运行. 它有两种动画模式(快速和高级). 在快速模式下, 你可以一个场景一个场景地构建你的动画,这个工具会处理中间的帧. 进入高级模式, 你可以使用图层为单个元素制作动画, easily changing the location of elements within the stack.
GreenSock
那么,什么是GSAP? 它是一套用于编写脚本的工具, high-performance HTML5 animations that work in all major browsers. 这个强大的库提供了先进的测序,API效率和严格的控制. 使用GSAP,您将能够使用动画以丰富的方式讲述故事,而不是满足于一些淡出和幻灯片.
渐变JS
TweenJS is a simple tweening library for usage in Javascript. It was developed to seamlessly integrate with the EaselJS library, 但不依赖于或特定于它. It supports tweening of both numeric object properties & CSS样式属性. 该API简单但功能强大,可以通过链接命令轻松创建复杂的渐变.
Animatron
无需注册即可开始. Animatron是一个简单而强大的在线工具,允许您创建令人惊叹的HTML5动画和交互式内容. 它允许你导入艺术品, SVG或图像, 从库中拖动对象, 使用Pathfinder创建自定义形状, 将项目拆分为多个场景, 用绘图工具绘图, 进口的声音, 用时间轴调整动画, 发送url给朋友合作, 添加交互性, 以HTML5发布, GIF或视频, 嵌入动画到您的网站.
Have you chosen any tool from this list for your own web development needs? 哪一个对你来说是最棒的? 也许你已经用过一些 免费HTML5网站模板? Then, we would be grateful for sharing your impressions about them. 说出来! Our comments section is here specifically for the purpose. 不要忘记你的反馈对Templateog体育首页的团队和我来说都是至关重要的, 正如我们所做的一切, 我们在为你做.
常见问题解答
它是一种编程标记语言,用于创建网站的结构和布局. 它的最新版本是HTML5.
Animated effects make the website look more 动态 和 modern. 外表和印象很重要, so it will be great for your site to become more attractive.
借助HTML5, 你可以让动画运行,但它不能自己创建设计——你需要一些其他的工具.
制作动画很容易. Use the tag with the src attribute, which adds the URL of the image. Also, set the height 和 width of the image using the height 和 width attribute
读也
- Choosing the HTML5 Speed Test: Pros, Cons, Pitfalls
- 如何建立和维护一个HTML5网站? (免费课程)
- 学习HTML和CSS的5个理由
- HTML标签周期表〔资讯图表〕
不要错过这些一直以来的最爱
- 最好的 举办 用于WordPress网站. Tap our link to get the best price on the market with 82% off. 如果HostPapa没有给你留下深刻的印象,看看其他 选择.
- 网站安装服务 - to get your template up 和 running within just 6 hours without hassle. 没有一分钟是浪费的,工作正在进行.
- 一个会员 - to download unlimited number of WordPress themes, 插件, PPT等产品在一个许可范围内. 因为越大越好.
- 现成的网站服务 is the ultimate solution that includes full template installation & 配置, 内容集成, 实现必备插件, security features 和 Extended on-page 搜索引擎优化 optimization. 开发团队将为您完成所有工作.
- 必备的WordPress插件 - to get the most essential 插件 for your website in one bundle. All 插件 will be installed, activated 和 checked for proper functioning.
- 最好的库存图片的网站 -创造惊人的视觉效果. 你可以访问Depositphotos.com to choose 15 images with unlimited topic 和 size selection.
- SSL证书创建服务 - to get the absolute trust of your website visitors. Comodo证书是最可靠的http协议,确保用户数据安全,免受网络攻击.
- 网站速度优化服务 - to increase UX of your site 和 get a better Google PageSpeed score.
在你的电子邮件中添加更多内容
订阅我们的时事通讯和访问独家内容和提供只提供给og体育首页Post订户.