


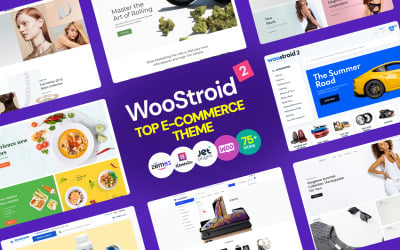
Technoit | IT Solutions & 商业服务多用途响应式网站模板 by zrthemes

Hazel -干净的极简主义多用途WordPress主题 by treethemes

口袋-商业和多用途响应WordPress主题 by WPEXPERT


多用途密集- #1 HTML引导网站模板 by ZEMEZ

Techvio - IT Solutions & 商业服务多用途HTML5网站模板 by CuteThemes

Flex-IT | Business Services & IT解决方案多用途HTML5响应式网站模板 by AminThemes

Monstroid2 -多用途高级HTML5网站模板 by ZEMEZ

明星学习-学校,学院,大学,LMS,和在线课程教育基本WordPress主题 by MhrTheme

大学-学校,学院,大学,教练,LMS和在线课程教育WordPress主题 by MhrTheme

ThePRO - Personal Portfolio WordPress Theme by ThemeREC

BuildWall -建筑公司多用途WordPress主题 by ZEMEZ


公司业务响应WordPress主题 by WPEXPERT

多用途医疗清洁WordPress主题 by ZEMEZ

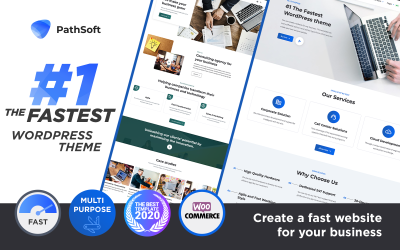
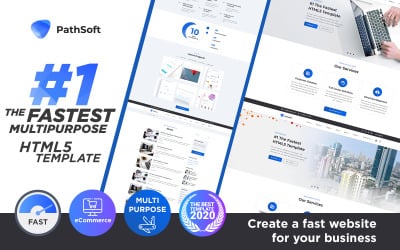
PathSoft - #1最快的多用途|电子商务|登陆WordPress主题 by KovalWeb

IT- soft - IT解决方案业务咨询WordPress主题 by DreamIT

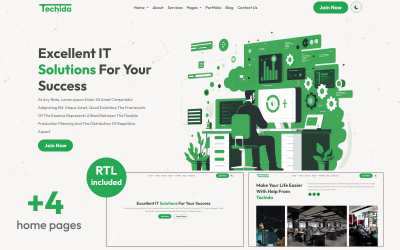
Woostroid2 -多用途元素WooCommerce主题 by ZEMEZ

Gravity - Multi-Purpose HTML Template by GWorld

ProZone -代理,个人,公司投资组合Laravel脚本 by CODEZONE




工匠-多用途现代引导5网站模板 by ZEMEZ

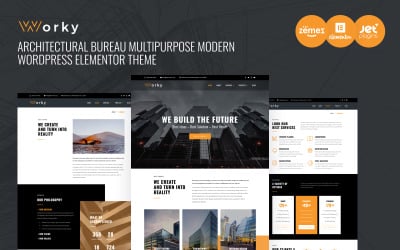
建筑局多用途现代WordPress元素主题 by ZEMEZ

元素博客杂志和新闻Wordpress主题 by WebteStudio

#1最快的多用途|电子商务HTML网站模板 by KovalWeb



 PRODUCT OF THE DAY
PRODUCT OF THE DAY

奇迹之旅-简单的旅行社引导5网站模板 by ZEMEZ

Meltony -任何企业WordPress主题的极简主义 by ZEMEZ


工作门户,招聘目录WordPress主题 by ZEMEZ
5 Best Responsive Website Templates 2024
| Template Name | Downloads | Price |
|---|---|---|
| Hazel -干净的极简主义多用途WordPress主题 | 3,273 | $98 |
| Technoit | IT Solutions & 商业服务多用途响应式网站模板 | 164 | $38 |
| Monstroid2 -多用途模块化WordPress元素主题 | 14,392 | $74 |
| Techno - IT Solutions & Business Consultant WordPress Theme | 1,667 | $57 |
| 口袋-商业和多用途响应WordPress主题 | 848 | $35 |
Responsive Templates & Responsive Designs from Templateog体育首页
Responsive website templates 是否适合那些想要拥有流体宽度和适应任何可能的屏幕分辨率的网站的开发人员. 这意味着每个响应式模板都可以无缝地服务于不同的媒体格式和人们使用的设备,从而进入基于该模板的网站.Templateog体育首页 produces responsive web design templates 每个都有4个主要布局选项和一些额外的选项. 所以要准确地响应用来观看它们的媒介, 模板变得流畅,很容易适应浏览器的宽度. 为了完美地降级到更小的屏幕尺寸,响应式模板利用更改字体大小, navigation menu, columns, 缩放和改变位置的文本块和图像. To see the responsive designs in action, 请查看模板的现场演示,并使用浏览器窗口宽度.
Testing a Free Bootstrap Template, 您可以看到给定产品类型的模板包中的内容. If you like how the product performs, 您可能需要查看Templateog体育首页的商店,以获取此类可用的高级模板.
If you want to learn more about RWD, see this Responsive Web Design interactive guide on board. 你会发现所有重要的信息都有文章支持, free PDF books, Google recommendations, along with some tools, plugins, and helpful tutorials.
10 Best Responsive Website Templates
| Template Name | Key Features | Number of Downloads | Cost |
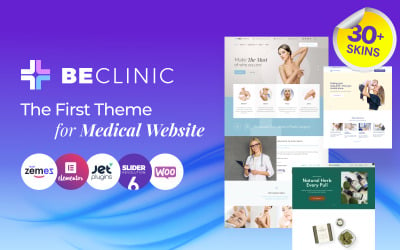
| BeClinic - Multipurpose Medical WordPress Theme |
Multiple pre-built skins Various page templates Built with Elementor Fully animated revolution slider A huge number of pre-installed plugins |
2667 | 69 |
| Monstroid - Best WordPress Template |
55+ powerfully designed template sets Optimized source code Sample data installer Visual editor Long-term support |
7788 | 83 |
| Intense Multipurpose Website Template |
Trendy and clean design Novi visual page builder Intense UI kit Smooth parallax scrolling Dedicated support |
4215 | 61 |
| Imperion - Multipurpose Corporate WordPress Theme |
Build with Elementor SEO-friendly WPML-ready Bonus images pack Lifetime support |
1188 | 69 |
| Hazel -干净的极简主义多用途WordPress主题 |
Tons of pre-built beautiful pages Sticky navigation Revolution slider included Retina ready Unlimited colors and styles |
3137 | 98 |
| Tripster -旅行社现代元素WordPress主题 | Built with Elementor Jet plugins included Install in one click Bonus high-quality images pack Well documented | 92 | 77 |
| Eveprest - Multipurpose Website Template |
Multipurpose solution Multiple layouts for each topic PrestaShop privilege 30+ exclusive JX modules Informative documentation |
1126 | 168 |
| 房子-现代和极简主义的建设项目网站WordPress主题 |
Minimalistic layout Sample data installer SEO-friendly code WPML-ready Long-term support |
101 | 49 |
| 商务多用途最小元素WordPress主题 |
Eye-catching pages for all occasions Google fonts integrated WordPress Live Customizer Valid and clean HTML code Bonus images |
648 | 69 |
| BuildWall -建筑公司多用途WordPress主题 |
Perfect solution for construction businesses 11 amazing demos Jet plugins included 30 custom pages 3 blog layouts |
1840 | 80 |
Templateog体育首页's Responsive Web Templates
我们的响应式设计的关键点是,随着实现媒体查询,他们有一个特定类型的自适应网格和灵活的图像.
它们容纳内部内容,包括字体大小, images that scale and change their position, navigation menu, columns, forms, 而特色内容块为了完美地缩小到更小的屏幕尺寸,通常会变成一个垂直堆叠在另一个上面的列.
有了这些响应式模板,您可以快速启动您的项目,并将您的网站切换到全新的流体设计. 从可用的响应式web模板中进行选择,并以最适合网站访问者分辨率的方式显示您的网站. 您还可以在不同的窗口大小和不同的设备上查看模板,以查看它们的运行情况. 如果你正在寻找下一个个人或商业电子邮件活动的电子邮件模板, 密切关注响应式电子邮件通讯模板的批次. 您还可以查看惊人的响应电子邮件简报模板的集合,以找到最新的项目,将在任何现代电子邮件客户端呈现精美.
Responsive Web Design
If to tackle the concept of responsive web design, 你应该明白,这一切都是关于调整网站的布局,以适应不同的屏幕分辨率. 建立像素完美的、标准的固定宽度网站已经不够了. 为了满足这些天的要求,你的网站必须有灵活的布局,无缝缩放以适应不同的浏览器宽度.
How is that possible? Well, 这在CSS媒体查询中已经成为现实,它可以指示用于查看它的媒体, 测试屏幕的分辨率,并相应地显示某些网站布局. 它给你的是一个可能性,为各种尺寸的浏览器设计你的网站. 但是,仅仅精通设计通常不足以创建一个响应式网站. 你应该理解响应式CSS框架,知道如何在你的网站结构中实现流体网格和灵活的图像.
Templateog体育首页可以帮助您轻松创建响应式网页设计. 我们建议您使用具有流体布局的响应式网站模板,可以为包括智能手机在内的不同媒体格式提供服务, tablets, netbooks, laptops, and desktop monitors. You do not need to build several websites for different types of screen resolutions; instead you can use one of these responsive templates that already have multiple layout versions. 我们的响应式web模板已经准备好采用任何您的内容或风格. 要从最受欢迎的项目中选择,请随时查看 collection of First-class Responsive Joomla Themes. Once you pick the template you like, 在浏览器窗口中缩放它的实时演示,看看响应式设计的概念是如何工作的.
此外,如果你打算推出一个响应在线商店,看看我们的集合 Responsive Ecommerce Templates.
如何让你的网站响应元素页面生成器
如果你曾经问过“我如何让我的网站响应元素?” then this tutorial is for you. 访问元素市场获得惊人的主题,模板和附加组件: http://tuportal5.hzjly.net/elementor-marketplace/ 如何使您的网站响应元素建设者? 看完这个简单的教程后,你将能够使你的网站响应. 访问者总是能获得最好的用户体验. 本教程完全致力于响应元素构建器的挑战. It’s focused on the Elementor responsive problem. How To Make Website Responsive? 响应式网站意味着它可以调整其内容(图像)以匹配不同的屏幕或浏览器窗口大小. 因此,访问者总是会看到正确的内容. 图像不会被剪切在他们不应该是和文本将留在同一地点. 本教程展示了如何用Elementor创建一个响应式WordPress网站,以及你可能需要处理的问题. Elementor是一个灵活的WordPress页面构建器,它可以帮助你让你的网站看起来很现代. element制作的响应式网站将在各种屏幕尺寸上正确呈现. 本视频教程的重点是:如何调整移动设备的小部件和文本元素的属性. How to move and resize columns. 如何为某些设备隐藏小部件、列或部分. How to deal with the overcome position. 当你创建一个响应式网站时,会遇到很多挑战. 理解响应式设计的重要性是很重要的. 你需要知道如何解决各种响应式设计相关的挑战. Nowadays, 人们使用不同的设备访问网站,你必须确保你的网站看起来正确,无论你的访问者使用什么. It affects the usability of your website.
Responsive Web Design Template FAQ
What is a responsive website template?
响应式网站设计(模板)是一种网页设计,它可以在任何设备(计算机)上正确显示您的网站, tablets, phones, etc., and adapts to any screen resolution automatically. 100%响应式模板充分优化您的网站,它会根据您浏览网站的设备自动更改. 该网站改变了图像、模块、菜单项等的所有大小.
Is a responsive design must-have today? Is it so important?
如果用户从手机或平板电脑输入查询,谷歌会优先考虑针对移动设备优化的网站. 这意味着用户将首先得到一个完全响应式设计的网站,因为它们更方便. 大多数访问者是年轻人和中年人,他们用平板电脑和手机上网. 响应式设计是一个必须有今天,如果你想增加你的流量和发展你的业务.
响应式设计的三个主要组成部分是什么?
响应式网站设计包括以下三个主要组成部分:
- 该网站必须建立一个灵活的网格基础.
- 被纳入设计的图像本身必须是灵活的.
- 必须通过媒体查询在不同的上下文中启用不同的视图.
响应式设计和自适应设计有什么区别吗?
响应式站点和自适应站点是一样的,它们都是根据浏览器环境和设备来改变外观的. 响应式设计依赖于改变设计模式以适应可用的实际情况, adaptive design has multiple fixed layout sizes. 当网站检测到可用空间时,它会选择最适合屏幕的布局. 响应式设计仍然是“传统”的选择,并且仍然是迄今为止更流行的方法.

